Case study
Redesigning
Telekom Malaysia digital experience
Telekom Malaysia is the country's largest provider of broadband services, fixed line, pay television, and network services. As part of a rebranding effort to streamline their operations under one platform, I led the design process with Aleph labs team to create a consistent experience across web and mobile.
Expertise
User Interface
User-Centered Design
User Research
Prototyping
Information Architecture
Interaction Design
Usability Testing
Inclusive Design

Overview
With the ever-changing and ever-evolving digital landscape, TM needed to adapt. To revamp their website and reignite a seamless digital experience, I collaborated cross-functionally to build an intuitive, multi-brand relaunch and a satisfying digital experience for their end-users.
A modern visual identity was created and applied across the sites and dashboards of various business units to achieve visual consistency. The solutions I designed featured customized sections for products and services, enabling users to access information such as usage data, payments, and maintenance to enhance the overall communication strategy based on targeted archetypes
Role
I led the design process of the web & mobile experience for the consumer dashboard and played a pivotal role in developing the overall user experience process. I was responsible for the UX redesign process via UX consultation and visualizing the changes that the team drafted.
Timeline: 2016 - 2017
Existing Platform Audit
1
Fragmented User Experience
Users face the challenge of navigating through multiple platforms to perform different services. The lack of a unified platform makes it uneasy for users to seamlessly access various services, impacting overall user satisfaction.
2
Web-Mobile Inconsistencies
The lack of consistency between the web and mobile experiences introduces confusion for users. Divergent interfaces and functionalities across these platforms hinders the fluid transition between devices.
3
Constraint Pile-Up
A significant pain point arises from a pile-up of constraints in critical areas such as new user onboarding, service coverage maps, and payments. Users encounter hurdles and inefficiencies during the onboarding process.
Discovery
3
Discovery workshop sessions with the teams to define strategy, opportunities, user personas, key user journey and information architecture.
38
Internal project team members to help us understand the objectives, strategy, user demographic / insights and validate our user personas.
45+
Customer and stakeholders interviews and user testing to hear out pain points, aspirations and ideas from the separate verticals.
50+
Card sorting of ideas and opportunities to convert into sitemaps and working prototype which will define the UI/UX direction.
Wireframes
I conducted research activities to uncover insights into the concerns and aspirations of product owners and users. With my learnings, I applied them into our framework of product design and created wireframes and prototypes to inform and validate my work with a predominant focus on simplifying navigational hierarchy and improving the discovery experience. Rigorous usability testing was then conducted to ensure we continually met the needs of our users.
Final designs
Engagement
with purpose
Putting all of our previous work together, the team and I collaboratively designed key pages and flows; notably the public website, dashboard, plan selection, and form pages. A couple of quality-of-life features were also prototyped, such as the registration confirmation screen, as well as message alert modals and success notifications. The "Quick Access" bar on the landing page is a quick way for users to get the specific section and services on the platform with ease.

New onboarding experience
It was clear that the registration process needed some treatment. This meant developing form components with a level of consistency and readability. Usability-wise, this meant new users or returning users who have not saved their credentials will be able to sign up or log in from the landing page, respectively. The sign-up process will ask users to enter their basic account information (name, email, username, password), as well as present them with an opportunity to curate their interests and activate any entertainment preference data from the wide range of services TM provides.
Coverage maps play a crucial role in guiding new users through the onboarding process, providing essential information to help them access broadband services and plans tailored to their specific location.
Personalised to meet the needs of users
Recognizing that the scheduling module would be a critical component of our onboarding process, we faced the challenge of seamlessly integrating it into our user interface. Our team developed three iterations to facilitate the selection of installation dates and times. The first two designs featured a modular UI with a sidebar containing interactive components, while the third placed the scheduling interface at the top of the screen, akin to a streamlined appointment booking system.
Similar to our approach in addressing challenges during the browsing phase, we carefully weighed the pros and cons of each iteration. Ultimately, the decision was made with a commitment to providing users with a modular and intuitive interface for choosing their preferred date and time for installation appointments. This strategic design aims to enhance the overall user experience, ensuring flexibility and ease of interaction throughout the broadband subscription onboarding process.
Modern dashboard
for customers
We initially considered a dashboard design for its contemporary appeal in modern web applications. However, upon reflection, we found that it did not align with our intended user experience. Despite the left sidebar's option for additional tabs, it proved unnecessary for our three-screen layout (Homepage, Activity, and My Plan).
Opting for top navigation allowed us to prioritise screen real estate for content, emphasising clarity. We organised information using cards for consistency in spacing and applied drop shadows to highlight essential actions while subtly incorporating a sense of neumorphism.
Mobile experience
The limited screen size, guided by internal design system principles, led us to favor a multi-step form approach. Our goal was to present content and information with increasing detail as users engaged with it. Each content card initially displays crucial information, such as usage data or payments. For users seeking more details, additional controls and information become visible as they interact with the card.
The card component played a pivotal role in organizing content. It was meticulously designed to prioritize readability while ensuring responsiveness and flexibility.
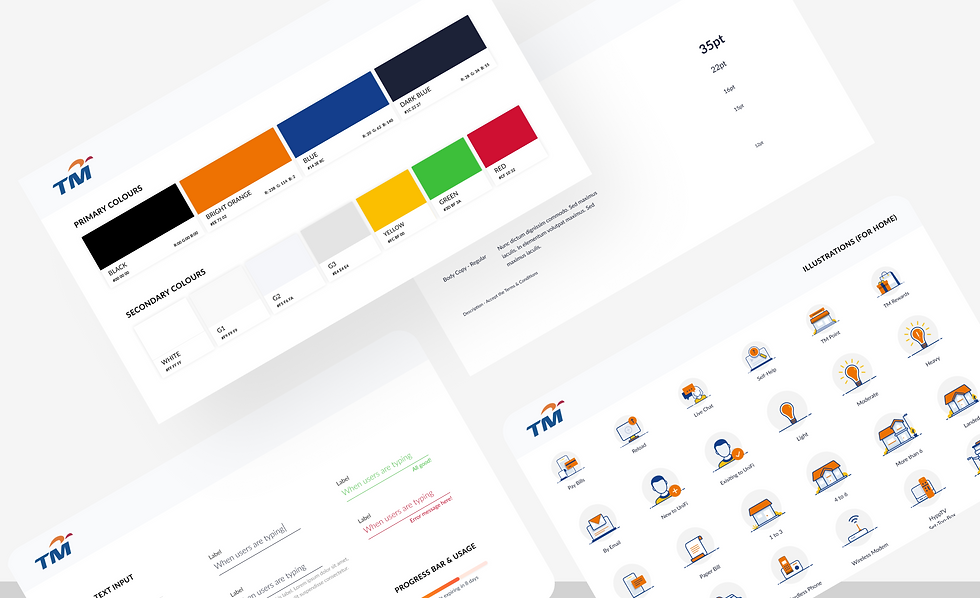
The system
When addressing visual design updates, our primary focus was a comprehensive platform facelift while upholding a level of consistency with the company's exisiting design system. The integration of a robust design system not only facilitated the implementation of future changes but also ensured the delivery of consistently efficient features and products, addressing the core needs of users.

Project
takeaways
Making the most out of challenges
By looking at constraints from various angles, I discovered new perspectives that, in turn, inspired innovative approaches to address other challenges in a more effective and creative manner.
Engage Cross-Functional Partners Early
Getting cross-functional partners on board from the beginning ensured a well-rounded project trajectory, seamlessly integrating content strategy and technical feasibility right from the start.
Embracing Uncertainty is a Catalyst for Creativity
Navigating without a clear roadmap compelled me to think outside the box, fostering creativity and unveiling surprising solutions along the way.
























